How to use PowerShell to create HTML from a Text File
Recently I was tasked with creating a Cluster Health Report for the Windows 2008 R2 Clusters. I was able to do this with PowerShell using the failovercluster cmdlets. This was outputted to a text file and emailed to the support for review daily.
To expand / enhance the report it was suggested to create it in HTML format. So back to PowerShell we go and low and behold we find the ConvertTo-Html cmdlet. Looking at the get-help and document one would think that using the command is straight forward, but in reality it is a bit more to it.
For example, we could pass
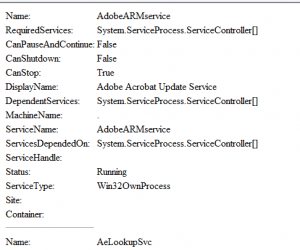
get-service | convertto-html -as LIST > c:\temp\services.htm
and get
Pretty simple, right? That’s what I thought, so my inclination was to feed it the text file to ConvertTo-Html and Get_content and I will have a finished product.
$SourceFile = "C:\Support\clustercheck.txt" $TargetFile = "C:\Support\clustercheck.htm" Get-Content $SourceFile | ConvertTo-Html | Out-File $TargetFile
No such dice, what I received was a bunch of garbage output. Upon further research found rather than just wrapping text in HTML, ConvertTo-Html will output properties of objects to HTML. When reading the file using Get-Content you end up with an array of string objects. These objects are being passed to ConvertTo-Html through the pipe. The string objects contain properties. And these properties are being output to the HTML. In order to use ConvertTo-Html we will need to create objects that would contain text lines as properties.
So things just got a bit more complicated. What we have to do is read each line of the text file and create a PSObject and add-member for each of the lines, then run ConvertTo-HTML. What you end up with is this code.
$SourceFile = "C:\Support\clustercheck.txt"
$TargetFile = "C:\Support\clustercheck.htm"
$File = Get-Content $SourceFile
$FileLine = @()
Foreach ($Line in $File) {
$MyObject = New-Object -TypeName PSObject
Add-Member -InputObject $MyObject -Type NoteProperty -Name HealthCheck -Value $Line
$FileLine += $MyObject
}
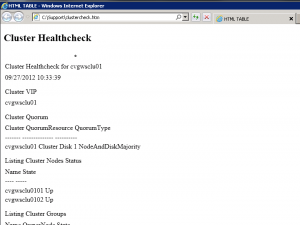
$FileLine | ConvertTo-Html -Property HealthCheck -body "<H2>Cluster Healthcheck</H2>" | Out-File $TargetFile
Now when it is ran we get what we were looking for in the first place. So no we have a start towards an HTML outputted report. So if we wanted to make the report look nicer we could pass formatting in the ConvertTo-Html cmdlet.
Using the above snippet as a shell you can use any text file to create html formatted reports in PowerShell.















This is a great Post,Thank you very much!
I want to print the data as HTML table – how can I do that?
The format should be HTML after you are done and when opened should display in HTML format and print as you see it in the browser.
hi, i have text file which I would like to convert to html. the text file contains columns, i would like to convert this to html with columns displaying in table. below is sample of text in text file.
Changeset Merged in Changeset Author Date
——— ——————- ———– ———
179 407 aaaa 5/28/2014
182 407 aaaa 5/28/2014
203 407 aaad 5/28/2014
Using get-content to read in the information then pipe it tp converttohtml is a way to achieve this. I don’t have any examples of how to do this but n a quick Google there are a few examples. Let me see if I can come up with an example for you.
You code seems to work however the browser strips out any spacing in the line. For example if my line is blah blah 05.20.2013. The output in the browser is blah blah 05.2.2013. Viewing the source will render the proper format that is shown in the text file. So I guess if the text file has random spacing then the HTML will not be correctly displayed or interpreted by the browser.
thanks for assisting us with this, need one help as the HTML output has * at the top, is there an option to remove the * at the top.
Please advise
Hi,
I get something something like below:
PSPath PSParentPath PSChildName PSDrive PSProvider ReadCount Length
desktop\test1.txt desktop test1.txt C Microsoft.PowerShell.Core\FileSystem 1 22
I want only the contents of a text file in the html page.Does anyone have an idea to do it?
Wow! In the end I got a webpage from where I be able to actually get
valuable information concerning my study and knowledge.
Hello,
I am trying to import an xml file while preserving the formatting to display on a html web page.
so far, I can use the following to import the xml and preserve the format and display on console
[string]$layout=get-content $xmlfile – Raw
however when take $layout and try to convertto-html
I get a number and an * . Any ideas how I can get around this and display the xml layout successful on the webpage?
You really don’t need to convert it to html, all you really need to do is declare the XSL (eXtensible Stylesheet Language) in your XML for the formatting of the page. I do not think the convertto-html cmdlet will be able to change XML to HTML, would be a bit more involved PowerShell code to do that. I myself have not done this type of conversion.
I have looked at the XSL way, the problem is, the xml is only part of the information, and other parts are being gathered via rEST and do require..the convertto-html piece…right now using the method in the example I can get the xml code onto the html report, only problem is, it doesn’t retain its formatting, with the spaces between the layout.
Hi,
I need to make the same thing, but with multiple txt files…
How can I do?
One HTML from multiple text files or multiple html from multiple text?